Über all die Jahre habe ich relativ viel mit Joomla aber auch mit Wordpress gearbeitet. Der Vorteil zu reinem HTML lag auf der Hand: Dynamische Websites. Das heißt, jede Seite musste nicht neu in HTML Markup geschrieben werden, sondern einzelne Templates wurden anhand der aufgerufenen Route über die Datenbank mit Inhalten versorgt. Dabei übergibt die Datenbank die angeforderten Inhalte an das php Skript welches HTML an den Browser übermittelt.
Probleme mit herkömmlichen CMS
Die meisten CMS basieren auf PHP und einer Datenbank. Das ist nicht grundsätzlich schlecht bringt aber auch folgende Probleme mit sich:
Updates
Wenn man eine Website über längere Zeit betreibt kommt es immer wieder zu Updates. Vor allem PHP muss öfters upgedatet werden da Sicherheitslücken geschlossen werden. In dem Zug wird oftmals das ganze CMS upgedatet und es führt dazu, dass das Theme ebenso upgedated werden muss. Das ist recht zeitaufwendig und bietet in der Regel zunächst einmal keinen Mehrwert. Es wird Zeit in Wartung investiert und nicht in neue Features
Geschwindigkeit
Dadurch, dass bei jedem Aufruf der Website eine Datenbankabfrage ansteht und die Ausgabe mittel php über den Webserver haben wir hier an dieser Stelle den Flaschenhals. Rufen sehr viele Menschen gleichzeitig die Website auf, muss der Server alle Anfragen verarbeiten. Sind es zu viele wird er langsamer oder bricht ein. Generell ist die Skalierung nicht so einfach, da der Content in den Datenbanken abliegt.
Erweiterungen
Man möchte natürlich nicht alles neu entwickeln und so gibt es jede Menge Erweiterungen. Probleme können hier entstehen wenn zu viele Erweiterungen installiert werden und diese untereinander inkompatibel werden. Hier verliert man sich schnell in einer Komplexität die einem das Leben schwer machen kann.
Lösung: JAM-Stack
JAM-Stack steht für: JavaScript, API und Markup. Die Idee hierbei ist Websites in modernen JavaScript zu schreiben und beliebige Frameworks wie z.B. React zu verwenden. Dabei können über API-Schnittstellen Inhaltsquellen oder Services angebunden werden. Markup steht für statische HTML Dateien die aus bspw. Markdown über einen static Site Generator generiert werden. Dabei werden wirklich HTML Dateien erzeugt die auf jedem beliebigen Webserver abgelegt werden können. So wie zu den Anfangszeiten vom Web. Die Vorteile hierbei sind:
Geschwindigkeit
Die Website kann über CDN weltweit abgelegt werden. Die statische Files lassen sich gut cachen und blitzschnell übertragen.
Sicherheit
Keine Datenbank, keine Skripte die injected werden können. Keine Angst vor manipulierten Daten mehr.
Skalierbarkeit
Ohne Abhängigkeit zu irgendwelchen Datenbanken lässt sich die Website bei hoher Last sehr einfach über CDN´s verteilen.
Flexibilität beim entwickeln
Die Entwickler haben volle Freiheit beim Tooling sowie der Auswahl der Programmiersprache. Können sich dadurch voll auf das Frontend konzentrieren.
Konkrete Umsetzung für diesen Blog
In den letzten Kundenprojekten habe ich vorrangig mit React gearbeitet daher habe ich mich für GatsbyJS als Static Site Generator entschieden. Das hatte sich auch bereits für andere Projekte als sehr gut erwiesen. Da ich im Erstellen eines Blogs mit GatsbyJS schon Erfahrung gemacht habe, wollte ich dieses mal einen Starter ausprobieren und auch die Anbindung des Headless CMS Storyblok anvisieren.
Gatsby Starter: gatsby-starter-lumen
Ich habe diesen Starter gewählt da mein Fokus auf dem Schreiben und einer kurzen Vorstellung von mir selbst liegt. Ich mag das schlichte Design und dennoch diese Professionalität die der Blog ausstrahlt: Lumen (GitHub)
Auch ist es schon perfekt SEO und mobil optimiert. Also optimal für mich, da ich alle Möglichkeiten besitze die Seite umzubauen wie ich möchte, sie jedoch für den Start schon optimal ausgebaut ist.
Codebase bei GitHub
Die codebase habe ich bei GitHub abgelegt. Da GitHub auch endlich private Repos zulässt fange ich nach und nach an kleinere Projekte nach GitHub zu migrieren und neue direkt dort zu starten.
Hosting über netlify
Das coolste an der Sache mit GatsbyJS und GitHub ist, dass sie eine nahtlose Integration in netlify ermöglichen. netlify bietet das Hosting von static Websites gratis an. Erst wenn erweiterte Funktionen benötigt muss man zahlen. Wenn man mit eine Gatsby Starter bei Github startet, kann man innerhalb von 5 min seine Website online in netlify deployen. Das ist von der Developer Experience überragend. Das beste ist, dass es automatisch in eine Staging Umgebung deployed wenn man von einem Branch einen Pull Request in den Master Branch erstellt. Dieser Link kann dann geteilt werden um Feedback zu erhalten. So nahtlos und schnell kenne ich das bisher nirgendwo anders.
Fazit und Storyblok als nächster Schritt
Nach ein paar Jahren auf dem Sattel mit GatsbyJS muss ich sagen, dass ich sehr begeistert bin. Vor allem die Plugins die mit GatsbyJS mitkommen wie das Image Plugin, dass beim Laden des Bildes ein Blur-Effekt verwendet sind wirklich geniale Features.
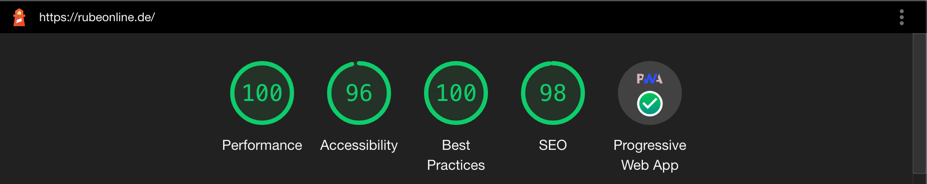
Auch das man beim Google Lighthouse Test direkt so gut abschließt ist außergewöhnlich :

Google Lighthouse Test
Was ich generell noch ausprobieren wollte ist das Headless CMS Storyblok. Die Idee dahinter ist, dass die Blogeinträge in Storyblok erstellt werden können um somit keinen Content im git Repo zu haben. Eventuell gibt es hierzu einen weiteren Blogpost.